-
On-Track Application
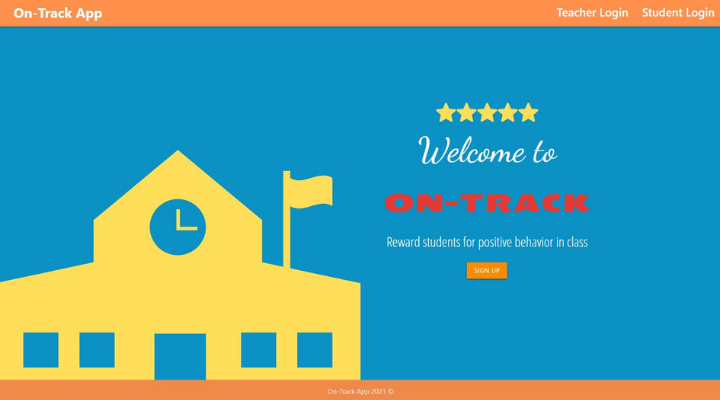
The On-Track Application is a full MERN application using MongoDB as the database, Express.js (a Node.js web framework) as the server, React.js for the client-side, and Node.js as the JavaScript web server. In a world where remote learning is becoming more popular, this is the perfect time to leverage technology to encourage positive behavior in class whether online or virtually. On-Track is an application to enforce positive behavior in school and to help keep students motivated while working remotely. *I do want to mention there is some funky UI on the homepage that needs to be fixed.
Website LinkNEON Peach
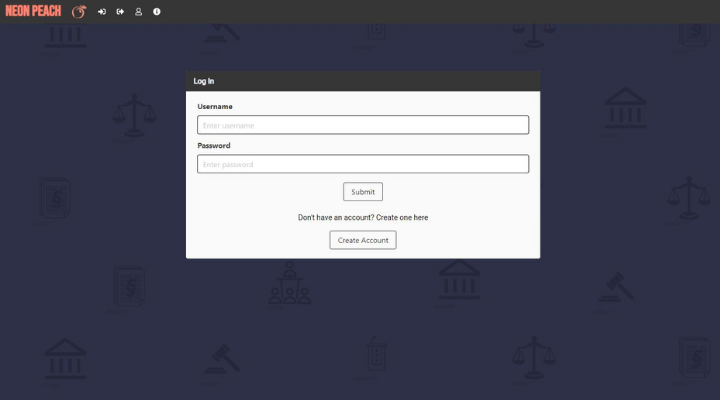
NEON Peach is a platform that allows users in Georgia to easily research and interact with state legislation to influence public policies. NEON Peach utilizes node, express, express-handlebars, express-session, mysql2, sequelize, passport, passport-local, and the Bulma CDN to build an application that allows users to create an account, login to their account, delete their account, and interact with current Georgia legislation. Future development includes emailing legislators once bills are liked.
Website LinkFree From All
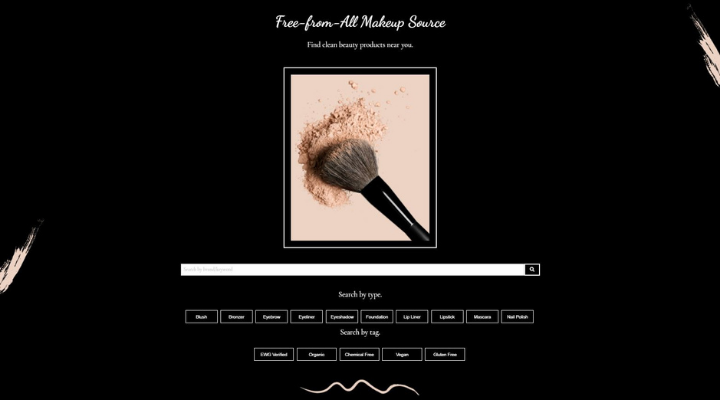
Free From All is an application that allows users to input their current location and search for the makeup type, brand, and toxin-free requirements that a user is looking for. Based on those search queries, the application is able to curate a list of recommended products. From there, the web application provides a map of nearby shopping locations utilizing the Google Map API. This application was created using HTML, CSS, JavaScript, jQuery, & 2 third party APIs (the Makeup API and Google Maps).
Website Link -
Budget Tracker
The Budget Tracker incorporates functionality to allow for offline access and use. A user can add expenses and deposits to their budget with or without a connection. Offline functionality includes entering deposits offline and entering expenses offline. When Online (or brought back online), offline entries are added to the budget tracker. The Budget Tracker is a PWA (Progressive Web Application) that utilizes node.js, Express, and MongoDB to create and store data for the application. The application is deployed on Heroku.
Website LinkBurger Application
This Burger Application utilizes MySQL, Node, Express, Handlebars, and a homegrown ORM to accomplish the following - A user can type a burger name and submit it to be "devoured". The burger app will display the burger on the left side of the page waiting to be devoured. Each burger on the left side of the page has a Devour It button. When the user clicks the button, the burger will move to the right side of the page. The burgers are stored in a MySQL database, whether devoured or not.
Website LinkFitness Tracker
The Fitness Tracker incorporates a Mongo database with a Mongoose schema. The routes for this application are handled by using Express. The following is accomplished with this application: A user can view, create, and track daily workouts. Multiple exercises can be logged on a given day. The name, type, weight, sets, reps, and duration can be tracked. If the exercise is cardio, the distance traveled can be tracked. A user can view the total duration of each workout from the past 7 workouts on the stats page.
Website Link -
Weather Dashboard
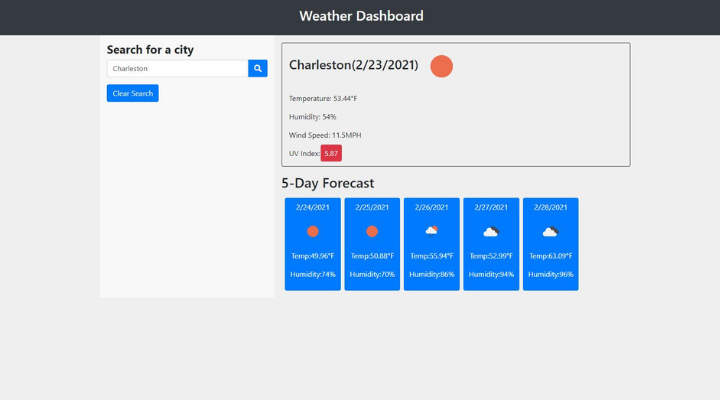
This Weather Dashboard Application allows a user to enter a city of their choice. In return, the current weather is displayed along with a 5 day weather forecast. The user will see the current weather, including the temperature, humidity, wind speed, and UV index in that given city. The UV Index has a color code alerting the user if the index is low, moderate or high. This application utilizes the Open Weather API to pull in the current weather data. The Weather Dashboard has an HTML, CSS, and JavaScript file.
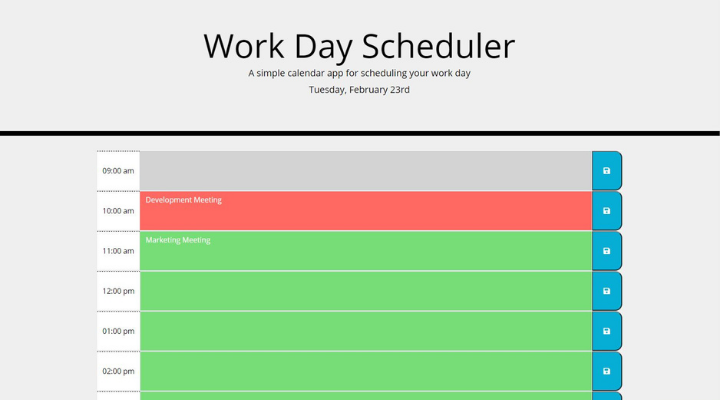
Website LinkWorkday Scheduler
This application allows a user to enter text in the time block elements and save their data. The time blocks are colored based on the time of day. Grey - Hour has passed Red - Current hour Green - Future hour. This application is perfect for an office or company with a 9 am - 5 pm schedule. The Workday Scheduler has an HTML, CSS, and JavaScript file. The code utilizes the moment.js library to display the current day, and to color code the hours based on the time of day. the jQuery library was also used for this application.
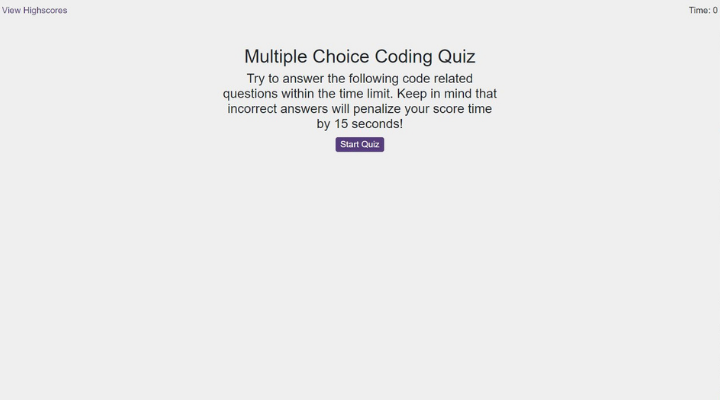
Website LinkCode Quiz
The Code Quiz features a welcome screen that asks the user to begin the quiz. When the user clicks "Start Quiz" the timer begins and the first question appears on the screen. The users answer is validated. This continues until all the questions are answered. If the user gets a question wrong, 15 seconds are deducted from their time. The game is over either when the time runs out or when the user finishes answering their questions. HTML, CSS, JavaScript and DOM Manipulation were used to render the Code Quiz.
Website Link